
Law Firm Marketing
Discover tips on implementing marketing automation to streamline client communication, nurture leads, and boost your personal injury practice.
Law Firm MarketingSeptember 07, 2022
Your website is often a potential client's first impression of your law firm, its professionalism, expertise, and abilities. A great law firm website helps your firm stand out from others in your area, increases brand visibility, draws in your ideal client, and provides value to clients and potential clients.
Think of your website as the introduction to you and your firm. You'd never show up to court or a client meeting unkempt, or in outdated or inappropriate clothing. But, often law firm websites give a similar first impression as someone dressing this way for a first meeting.
If your website is hard to use, out-of-date, and missing crucial elements, you could literally be discouraging potential clients from connecting with you, because your first impression is lacking appeal.
Your law firm website is your firm's introduction to potential clients. Make sure your first impression is impactful and positive.
So if you want to make a positive first impression on potential clients, and current clients, what does your website need? We will review the most crucial elements of the best law firm websites.
Clarity, in this case, means that a visitor to your website will instantly know what your law firm does, its location, your expertise and experience, and who your firm serves. They will also understand how they can work with you or what the next step is to find out more about your firm. A website that lacks clarity, on the other hand, leaves visitors confused, unsure of who your firm serves, what to do next, or how to find out more ambiguous messaging.
One thing that can set your website apart from many others is clarity. Visitors to your site should be able to tell who you are, what areas your firm practices in, where you are located, and who you serve in five to seven seconds.
There's a psychological connection in a potential client's mind that connects every interaction they have with your firm, to how competent your firm is going to be with their case. That means that if your receptionist is rude, your office is messy or parking is hard to find, each of those small things contributes to whether they will become a client or not. One of the first connections these potential clients will have with your firm is through your website. You must ensure your website offers a seamless user experience.
The term "user experience" is used for law firm web design to explain how visitors to your website feel and interact when they visit your website. If you provide clarity with your messaging, branding, and navigation, along with making their next step obvious, you will create a good user experience. If, however, visitors to your website are confused and don't know how to navigate it or how to get in touch with you, that is a bad user experience.
User experience combines clarity of messaging, ease of use, simplicity of navigation, and the speed of your website, to determine how someone will feel when they are on your firm's website.

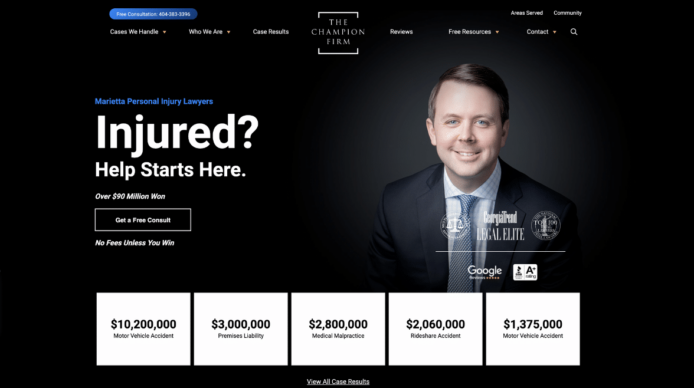
In the example above, you can see exactly what this firm offers, who they serve, and what the next step is.
Part of a seamless user experience is also making sure that your website loads quickly and is able to be viewed correctly on any device, including mobile. (This is called having a mobile responsive or mobile-friendly website.)
The things we have talked about above need to be "above the fold" on the homepage of your firm's website. "Above the fold" is an old term from the newspaper industry. It means the first thing you see, on a folded newspaper without having to look down the page.
For legal websites, "above the fold" means that a visitor can see who you are, what areas of practice your firm specializes in, your location, who you serve, and how to find out more or take the next step, without scrolling down the page.
One thing that can set your website apart from many others is clarity. Visitors to your site should be able to tell who you are, what areas your firm practices in, where you're located and who you serve in five to seven seconds.
One way to know if your website is clear to brand new potential clients is to look at your website as if you know nothing about what your areas of expertise are, who you serve or where you're located.
Can you scan your site and answer these questions in five to seven seconds? If not, you should find ways to communicate more clearly and concisely, so that this information can be gleaned with a quick scan of your law firm's website.
When you are writing or reviewing the messaging on your website, you'll want to ensure that it is not in legal jargon and that your average potential client can understand it. If your clients don't understand how you talk about what you offer and previous cases, they will be less likely to choose to work with you.
Part of this communication includes being concise, simple, and direct. You will want to avoid legalese and jargon, but you also don't want to be verbose just to fill words on a page. Remember that the objective of your website is to get them to take the next step in wanting to work with you.
While it might take longer to be concise, it is more powerful and focus group tests have shown that it is more likely to get a potential client to act.
Avoid legalese and industry jargon that may confuse your clients. Instead, use simple, straightforward language to explain what you do and why someone should choose your firm over another.
When people come to your law firm's website, they will want to see what types of law you practice, what your previous clients have to say about you, and what kind of results you have been able to produce. You can do this with client testimonials, and with case studies. Case studies should stick to the facts and clearly explain the problem your clients had, the challenges in that particular case, and how you helped them solve it.
In some states where testimonials and case studies aren't allowed, create hypothetical examples and put them in blog posts.
The website image below shows on the home page that this firm is able to produce results. That is motivating, clear and, and instills confidence.

Include strong calls-to-action in numerous places throughout your website. A call-to-action (also known as a CTA) is an action they can take to get more information, book a consultation, or sign up for your email list. CTAs should be included throughout your website so that potential clients know what the next step is. Include CTAs in your header, footer, and sidebar so that they're always visible, no matter where someone is on your site.
These are just a few tips to help you create a law firm website that attracts new clients. By regularly updating your content, using clear and concise language, and including strong calls-to-action, you can ensure that potential clients have a positive experience when they visit your site—and are more likely to become paying clients down the road.
SHARE